
Xuân Định
SEO Expert
Kết nối với mình qua
Mình là Xuân Định – Rất vui vì đã được bạn ghé thăm chiếc blog lưu giữ những kiến thức và trải nghiệm mình trong nghề Marketing mỗi ngày. Mong sẽ giúp ích trong hành trình tự học Marketing của bạn nhé!
Hiện nay, người dùng internet ngày càng phụ thuộc vào các thiết bị di động để duyệt web. Với số lượng người truy cập internet qua điện thoại và máy tính bảng ngày càng tăng, việc tối ưu trang web thân thiện với thiết bị di động (mobile friendly) không chỉ là một xu hướng mà còn là yêu cầu thiết yếu để nâng cao trải nghiệm người dùng và cải thiện thứ hạng trên các công cụ tìm kiếm. Vậy Mobile Friendly là gì và làm thế nào để tối ưu trang web của bạn cho các thiết bị di động? Trong bài viết này, Xuân Định sẽ giới thiệu đến bạn khái niệm mobile friendly và chia sẻ 7 cách đơn giản nhưng hiệu quả giúp bạn tạo ra một trang web dễ dàng sử dụng trên mọi thiết bị di động.

Mobile friendly là thuật ngữ dùng để mô tả website được tối ưu hóa để hiển thị và hoạt động tốt trên các thiết bị di động như smartphone và tablet. Một trang web mobile friendly mang lại trải nghiệm người dùng tốt nhờ giao diện responsive và khả năng thích nghi với mọi kích thước màn hình, từ nhỏ đến lớn.
Mobile friendly không chỉ là một xu hướng mà đã trở thành yêu cầu bắt buộc trong web development hiện đại. Sự bùng nổ của smartphone, tablet, và các thiết bị di động khác đã thay đổi cách người dùng tiếp cận thông tin. Nếu một website không thân thiện với mobile, khả năng cao nó sẽ bị loại bỏ khỏi tầm mắt của người dùng và cả Google search engines.
Mobile friendly đã trở thành yếu tố quan trọng giúp website đạt vị trí cao trên Google search engines. Google mobile friendly không chỉ cải thiện trải nghiệm người dùng mà còn là yếu tố trực tiếp ảnh hưởng đến SEO.

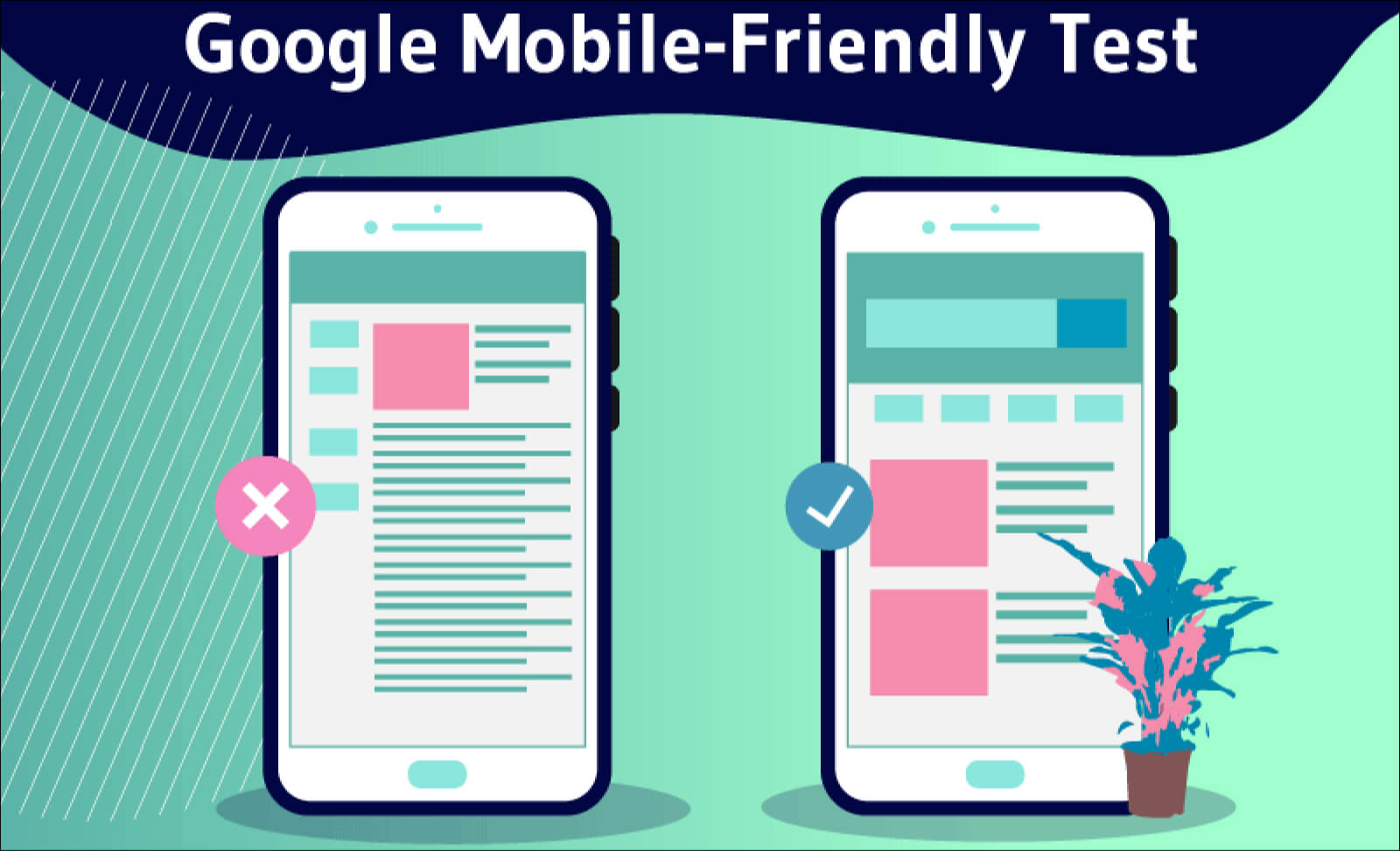
Vì sao mobile-friendly quan trọng với thứ hạng Google?
Google đã triển khai chính sách Mobile-First Indexing, trong đó ưu tiên xếp hạng dựa trên phiên bản di động của website thay vì phiên bản desktop. Một website không thân thiện với mobile có nguy cơ bị giảm thứ hạng hoặc thậm chí không được Google index.
Các yếu tố ảnh hưởng:
Trải nghiệm người dùng là yếu tố quyết định sự thành công của một website mobile-friendly. Nếu trang web không cung cấp trải nghiệm tốt trên các thiết bị di động, người dùng sẽ nhanh chóng rời đi, ảnh hưởng đến SEO và tỷ lệ chuyển đổi.
Người dùng hiện nay thường truy cập web qua smartphone và tablet. Một website không thân thiện với mobile sẽ khiến người dùng khó đọc thông tin, khó thao tác và nhanh chóng mất hứng thú. Giao diện responsive chuyên nghiệp không chỉ giữ chân người dùng mà còn giúp tăng lòng tin và thúc đẩy hành động.

Một website mobile-friendly không chỉ giúp cải thiện trải nghiệm người dùng mà còn tăng tỷ lệ chuyển đổi. Khi người dùng truy cập dễ dàng, nhanh chóng và có thể thực hiện các hành động mong muốn, họ có xu hướng trở thành khách hàng của bạn.
Người dùng trên smartphone hoặc tablet thường tìm kiếm thông tin nhanh và dễ thao tác. Nếu một website không thân thiện với mobile, giao diện cứng nhắc hoặc khó đọc trên di động, họ sẽ rời đi. Giao diện responsive chuyên nghiệp giúp giữ chân người dùng và khuyến khích họ hoàn thành các hành động như mua sắm, điền form, hoặc liên hệ.
Kiểm tra tính mobile friendly của một website là bước quan trọng để đảm bảo trang web của bạn hiển thị tốt trên các thiết bị di động. Điều này ảnh hưởng trực tiếp đến trải nghiệm người dùng và thứ hạng SEO trên Google. Dưới đây là các phương pháp cụ thể để kiểm tra.

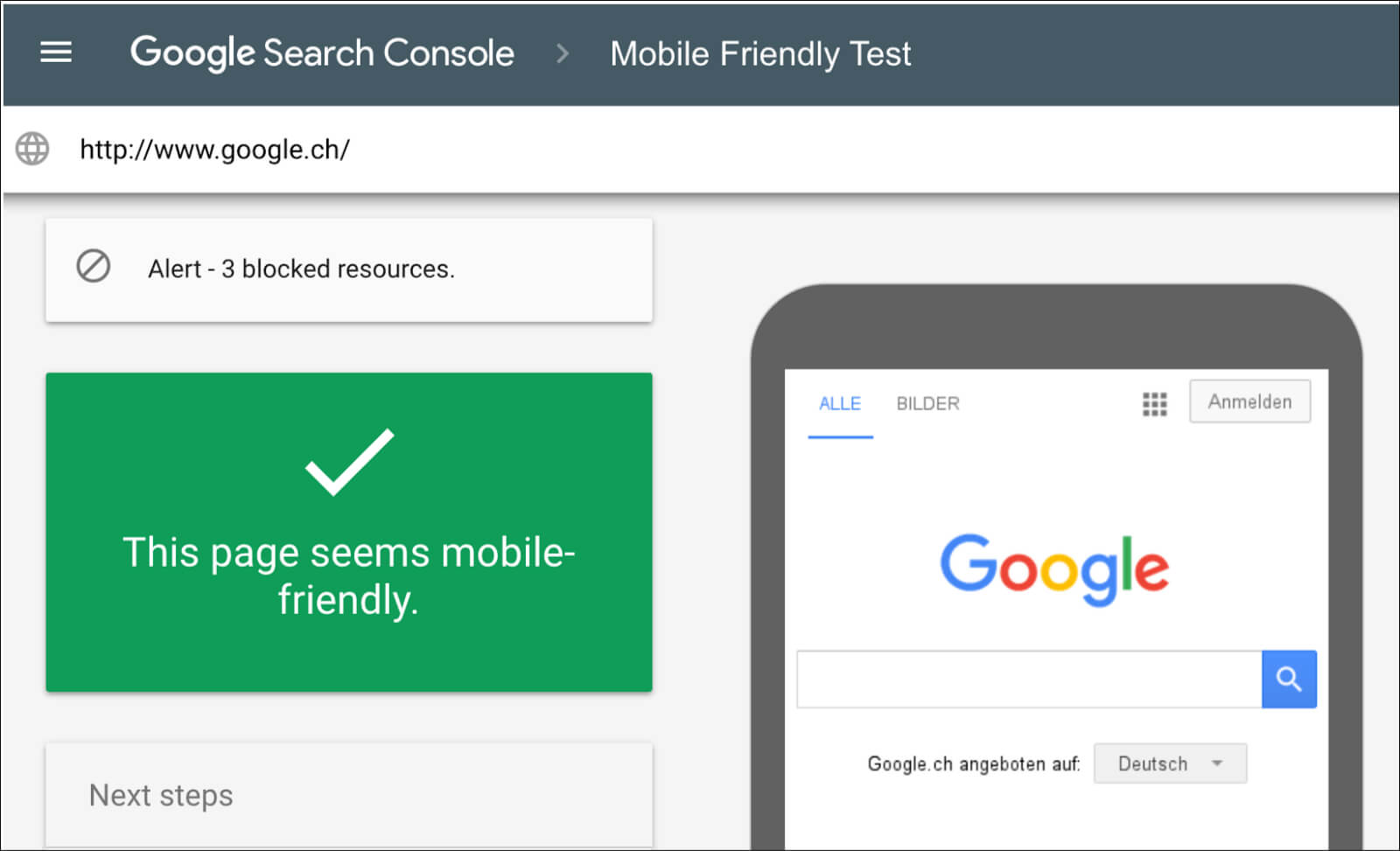
Google cung cấp công cụ Google Mobile-Friendly Test giúp bạn kiểm tra xem website của mình có mobile friendly hay không. Đây là công cụ miễn phí và dễ sử dụng, phù hợp với cả người không có kinh nghiệm kỹ thuật.
Các bước sử dụng Google Mobile Friendly Test
Phân tích kết quả trên Google Mobile Friendly Test

Google Search Console là công cụ miễn phí giúp kiểm tra và khắc phục các lỗi liên quan đến mobile friendly của website. Phần Mobile Usability cung cấp thông tin chi tiết về các vấn đề khiến trang không thân thiện với thiết bị di động.
Các bước kiểm tra Mobile Friendly trên GSC:
Tối ưu website để thân thiện với thiết bị di động là bước quan trọng để cải thiện trải nghiệm người dùng và nâng cao thứ hạng trên search engines. Một website mobile-friendly đảm bảo nội dung hiển thị tốt trên mọi kích thước màn hình và tăng khả năng tương tác. Dưới đây là các bước thực hiện.

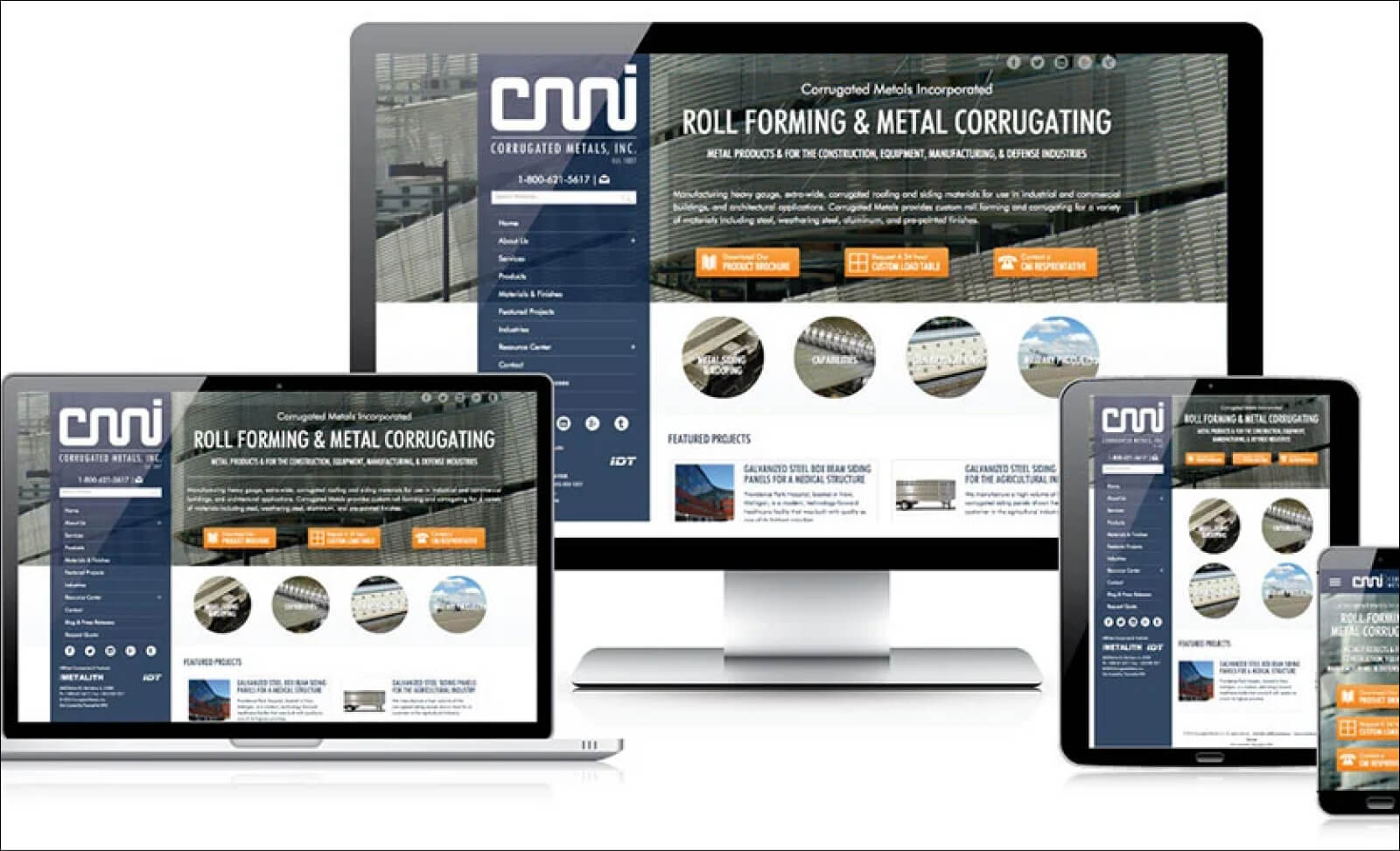
Thiết kế Responsive Web Design (RWD) đã trở thành tiêu chuẩn trong lĩnh vực phát triển website hiện đại. Bài viết này sẽ giúp bạn hiểu rõ các nguyên tắc cơ bản, ưu điểm và nhược điểm của thiết kế web mobile thân thiện.
Responsive Web Design đảm bảo website hiển thị tốt trên mọi thiết bị, từ smartphone đến tablet hay desktop. Những nguyên tắc cơ bản sau sẽ giúp bạn triển khai hiệu quả:
Viewport Meta Tag: Thẻ meta này là bước đầu tiên để kích hoạt khả năng responsive. Ví dụ:
<meta name="viewport" content="width=device-width, initial-scale=1">Media Queries: Công cụ này giúp điều chỉnh giao diện responsive chuyên nghiệp cho từng kích thước màn hình. Ví dụ:
@media (max-width: 768px) {
body {
font-size: 14px;
}
}
Flexbox và Grid Layout: Hai công cụ này tạo ra bố cục linh hoạt, đảm bảo sự tương thích trên nhiều kích thước màn hình.
Hình ảnh và nội dung linh hoạt: Sử dụng thuộc tính CSS như max-width: 100%; để hình ảnh tự điều chỉnh theo màn hình. Điều này giúp cải thiện trải nghiệm người dùng và tăng tốc độ tải trang.
Kiểm tra tính tương thích di động: Sử dụng Google Mobile-Friendly Test để đảm bảo không tương thích mobile không xảy ra.

Tốc độ tải trang đóng vai trò quan trọng trong việc cải thiện trải nghiệm người dùng và tối ưu hóa SEO. Một website tải nhanh không chỉ thân thiện với người dùng mà còn giúp cải thiện thứ hạng trên search engines. Dưới đây là các bước chi tiết để tối ưu tốc độ tải trang, bao gồm giảm kích thước hình ảnh, minify HTML, CSS, JavaScript, và sử dụng CDN.
Hình ảnh chiếm phần lớn dung lượng trên trang web. Giảm kích thước hình ảnh giúp giảm thời gian tải.
Sử dụng thuộc tính srcset trong HTML để hiển thị hình ảnh phù hợp với kích thước màn hình khác nhau.
<img src="image-small.jpg" srcset="image-large.jpg 1024w, image-medium.jpg 640w" sizes="(max-width: 768px) 100vw, 50vw" alt="Responsive Image">
Tải hình ảnh chỉ khi người dùng cuộn đến vị trí cần hiển thị.
Ví dụ: Sử dụng thuộc tính loading=”lazy” trong thẻ <img>:
<img src="image.jpg" loading="lazy" alt="Lazy Loaded Image">
Mã nguồn có thể được rút gọn để giảm dung lượng file và cải thiện tốc độ tải trang.
CDN giúp cung cấp nội dung từ máy chủ gần nhất với người dùng, cải thiện tốc độ tải trang trên toàn cầu.

Trải nghiệm người dùng (User Experience – UX) là yếu tố quyết định sự thành công của một website. Việc tối ưu UX không chỉ giúp người dùng tương tác dễ dàng mà còn cải thiện thứ hạng trên search engines như Google. Dưới đây là các cách cải thiện trải nghiệm người dùng cho website của bạn, tập trung vào mobile-friendly, responsive design, và các yếu tố liên quan.
Người dùng sẽ dễ dàng tiếp nhận thông tin nếu nội dung được trình bày rõ ràng và bố cục hợp lý.
Chọn phông chữ dễ đọc:
Sắp xếp nội dung ngắn gọn:
Tăng khoảng cách dòng và lề hợp lý:
Kiểm tra khả năng đọc trên các thiết bị: Sử dụng công cụ như Google Mobile-Friendly Test để đảm bảo giao diện không bị lỗi khi hiển thị trên các mobile devices.
Responsive design là yếu tố chính giúp website hiển thị tốt trên mọi kích thước màn hình.
Tận dụng viewport meta tag để điều chỉnh giao diện theo screen sizes.
<meta name="viewport" content="width=device-width, initial-scale=1">
Điều chỉnh CSS dựa trên độ phân giải màn hình.
@media (max-width: 768px) {
body {
font-size: 14px;
}
}
Người dùng thiết bị cảm ứng cần giao diện dễ nhấn và tương tác.
Menu dạng hamburger hoặc off-canvas giúp tiết kiệm không gian.
<button class="hamburger-menu">☰</button>
Hạn chế sử dụng các slide hoặc banner tự động để tránh gây khó chịu.
Việc tối ưu website mobile-friendly là bước cần thiết để cải thiện trải nghiệm người dùng và tăng cường khả năng hiển thị trên search engines như Google. Dưới đây là các công cụ hữu ích giúp kiểm tra và tối ưu hóa website để đảm bảo tương thích tốt trên các mobile devices.

Google PageSpeed Insights là một công cụ miễn phí từ Google giúp phân tích hiệu suất của website trên cả mobile devices và desktop. Công cụ này không chỉ đo lường tốc độ tải trang, mà còn cung cấp các đề xuất cụ thể để cải thiện trải nghiệm người dùng và tối ưu hóa mobile-friendly.
Cách sử dụng Google PageSpeed Insignts:
GTmetrix là một công cụ mạnh mẽ giúp kiểm tra tốc độ tải trang và phân tích chi tiết hiệu suất của một website. Công cụ này cung cấp thông tin cụ thể về các vấn đề ảnh hưởng đến tốc độ tải trang, từ đó giúp tối ưu hóa website để cải thiện trải nghiệm người dùng, đặc biệt trên các mobile devices.
Cách sử dụng GTmetrix để đo tốc độ tải trang:

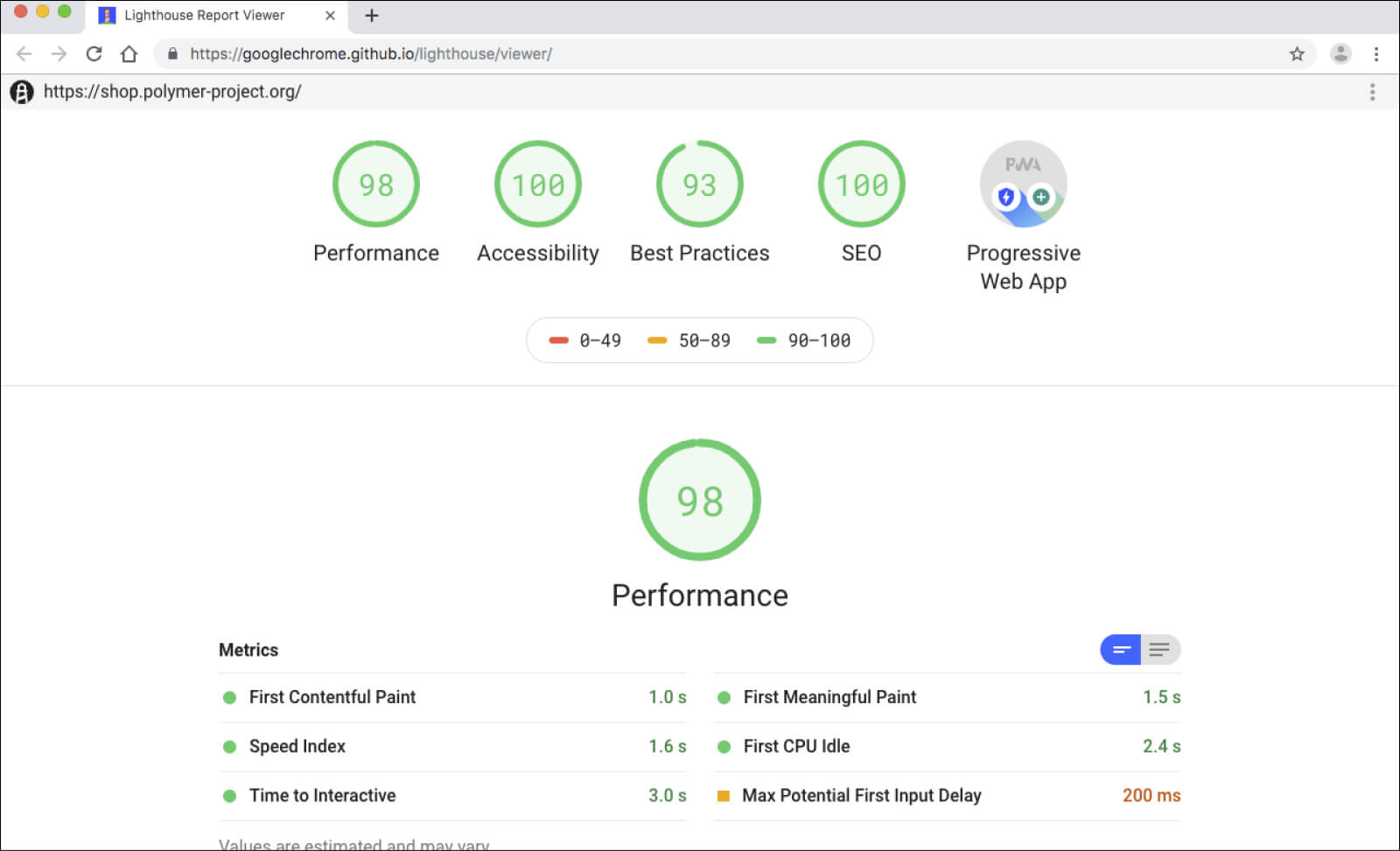
Lighthouse là công cụ miễn phí của Google dùng để kiểm tra và đánh giá chất lượng của một website. Công cụ này giúp phân tích chi tiết hiệu suất, khả năng mobile-friendly, và các yếu tố ảnh hưởng đến trải nghiệm người dùng. Dưới đây là hướng dẫn sử dụng Lighthouse và cách áp dụng các đề xuất cải thiện.
Cách sử dụng Lighthouse để kiểm tra website:
Việc tối ưu trang web để thân thiện với thiết bị di động không chỉ là xu hướng mà còn là yếu tố bắt buộc trong thời đại công nghệ số hiện nay. Một website mobile friendly không chỉ cải thiện trải nghiệm người dùng mà còn giúp bạn tăng cường thứ hạng trên các công cụ tìm kiếm, từ đó thu hút thêm nhiều khách hàng tiềm năng. Hãy áp dụng ngay các cách tối ưu trên để đảm bảo trang web của bạn luôn sẵn sàng chinh phục mọi thiết bị, mang lại giá trị tối ưu cho cả bạn và người dùng.